はじめに
gatsby-starter-lumen というGatsbyのスターターで、サイト作成後のデザイン修正方法をメモ。
対応内容を手順を追って解説する生地となる想定。
変更修正を通してGatsbyの学習になればとおもいつつ、やっていきます。
また、スターターでサイト作成した場合、どこまで柔軟にデザイン変更できるかという感覚もつかめればなと思います。
対応内容
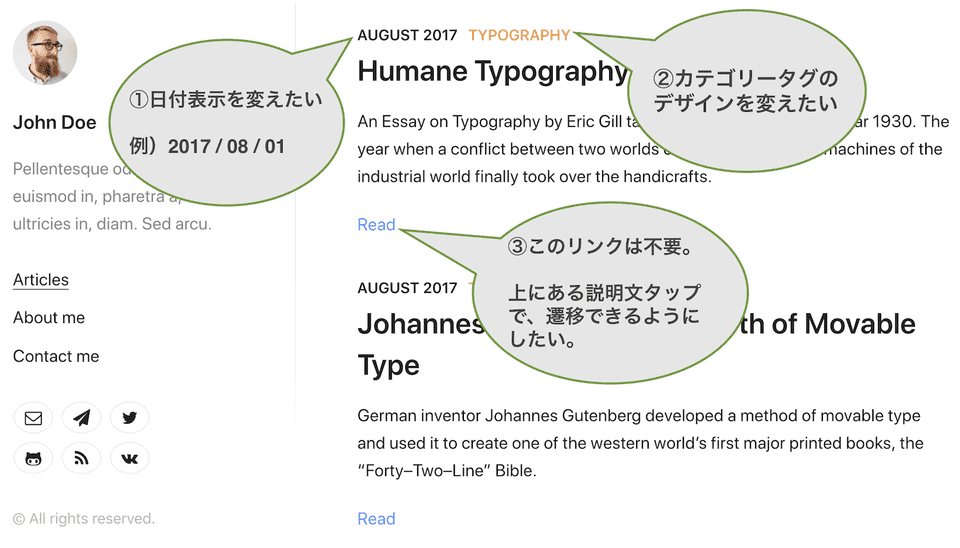
今回変更することは、以下の3点。
- 日付の表示形式の変更
- カテゴリーのタグデザインの変更
- 「Read」リンクの削除と、説明文に aタグでリンクできるよう対応
1. 日付の表示形式の変更
修正するファイルを特定をする
1. ローカルサーバーを起動
サイトのあるディレクトリに移動して、以下のコマンドを実行する
gatsby develop で、開発環境を起動
2. 立ち上がったlocalサーバーにchromeでアクセス
特に問題なければ、localhost:8000がローカルサーバー。
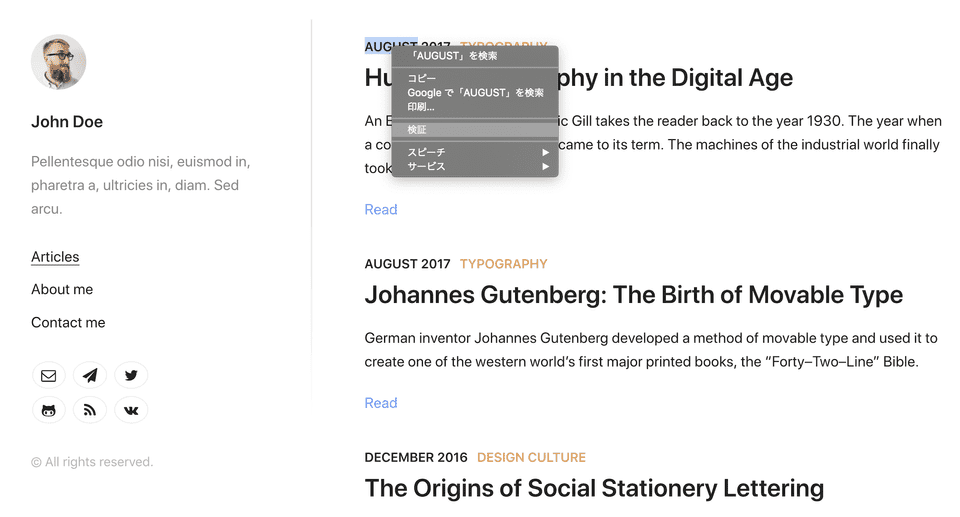
3. chromeで、修正したい要素を「右クリック」 → 「検証」
修正したい要素の上で、上記動作で Developerツールを起動
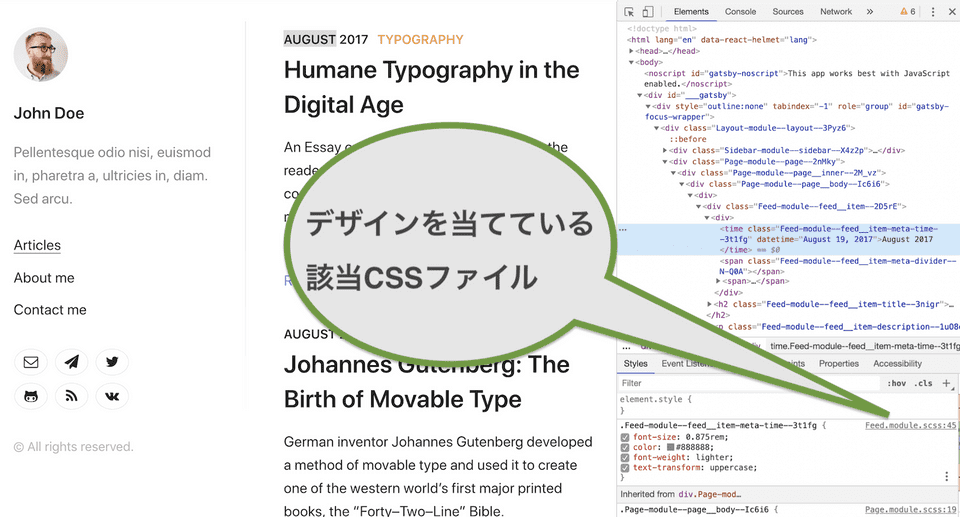
4. 修正するファイルを特定
Developerツールの以下の場所で、デザイン適用しているファイルを特定 Feed.module.scss なので、html生成しているjsファイルは、 Feed.js ということがわかる。
Feed.js を見てみる。
// @flow
import React from 'react';
import moment from 'moment';
import { Link } from 'gatsby';
import type { Edges } from '../../types';
import styles from './Feed.module.scss';
type Props = {
edges: Edges
};
const Feed = ({ edges }: Props) => (
<div className={styles['feed']}>
{edges.map((edge) => (
<div className={styles['feed__item']} key={edge.node.fields.slug}>
<div className={styles['feed__item-meta']}>
<time className={styles['feed__item-meta-time']} dateTime={moment(edge.node.frontmatter.date).format('MMMM D, YYYY')}>
{moment(edge.node.frontmatter.date).format('MMMM YYYY')}
</time>
<span className={styles['feed__item-meta-divider']} />
<span className={styles['feed__item-meta-category']}>
<Link to={edge.node.fields.categorySlug} className={styles['feed__item-meta-category-link']}>{edge.node.frontmatter.category}</Link>
</span>
</div>
<h2 className={styles['feed__item-title']}>
<Link className={styles['feed__item-title-link']} to={edge.node.fields.slug}>{edge.node.frontmatter.title}</Link>
</h2>
<p className={styles['feed__item-description']}>{edge.node.frontmatter.description}</p>
<Link className={styles['feed__item-readmore']} to={edge.node.fields.slug}>Read</Link>
</div>
))}
</div>
);
export default Feed;該当タグが、timeタグ(コンポーネント)と判明
<time className={styles['feed__item-meta-time']} dateTime={moment(edge.node.frontmatter.date).format('MMMM D, YYYY')}>
{moment(edge.node.frontmatter.date).format('MMMM YYYY')}
</time>timeタグの中の値の .format(‘MMMM YYYY’) の部分を修正して表示形式を変える\
2019/08/08 のような形式 にしたいので、.format(‘YYYY/MM/DD’)} に修正
<time className={styles['feed__item-meta-time']} dateTime={moment(edge.node.frontmatter.date).format('MMMM D, YYYY')}>
{moment(edge.node.frontmatter.date).format('YYYY/MM/DD')}
</time>追加で対応( 1,色の変更、 2,細字に変更)
日付の主張が強いのでもっと弱くしたいので、色を灰色にして、細字にする。
該当箇所の特定方法( Chromeで「右クリック」 → 「検証」 で特定する)
該当箇所で、developerツール開く → timeタグの class属性を確認 → Feed-module—feed__item-meta-time—3t1fg
<time class="Feed-module--feed__item-meta-time--3t1fg" datetime="August 8, 2019">2019/08/08</time>Feed.module.scss の feed -> item -> meta -> time 属性を確認
.feed {
&__item {
@include margin-bottom(1.25)
...省略
&-meta {
&-time {
font-size: $typographic-small-font-size;
color: $color-base;
font-weight: 600;
text-transform: uppercase;
}
}
}
}以下のように、値を修正
color: color-gray;**
font-weight: 600; → lighter;
color: $color-gray;
font-weight: lighter;対応後の確認
↓
意図したデザインに変更できたことを確認。
2. カテゴリーのタグデザインの変更
変更内容
- 色変更
- 太字にしない
- 小文字で表示
修正場所
Feed.module.sccs
→ .feed → item → meta → category → link
コード差分
修正前
&-link {
font-size: $typographic-small-font-size;
color: $color-secondary;
font-weight: 600;
text-transform: uppercase;
}修正後
&-link {
font-size: $typographic-small-font-size;
color: $color-gray;
font-weight: normal;
}対応後の確認
↓
変更されていることを確認
3. 「Read」リンクの削除と、説明文にaタグでリンクできるよう対応
Feed.js の修正
const Feed = ({ edges }: Props) => (
<div className={styles['feed']}>
{edges.map((edge) => (
<div className={styles['feed__item']} key={edge.node.fields.slug}>
<div className={styles['feed__item-meta']}>
<time className={styles['feed__item-meta-time']} dateTime={moment(edge.node.frontmatter.date).format('MMMM D, YYYY')}>
{moment(edge.node.frontmatter.date).format('YYYY/MM/DD')}
</time>
<span className={styles['feed__item-meta-divider']} />
<span className={styles['feed__item-meta-category']}>
<Link to={edge.node.fields.categorySlug} className={styles['feed__item-meta-category-link']}>{edge.node.frontmatter.category}</Link>
</span>
</div>
<h2 className={styles['feed__item-title']}>
<Link className={styles['feed__item-title-link']} to={edge.node.fields.slug}>{edge.node.frontmatter.title}</Link>
</h2>
<p className={styles['feed__item-description']}>{edge.node.frontmatter.description}</p>
<Link className={styles['feed__item-readmore']} to={edge.node.fields.slug}>Read</Link>
</div>
))}
</div>
);説明文に aタグをつけて、遷移できるようにする
<p className={styles['feed__item-description']}>{edge.node.frontmatter.description}</p>
<Link className={styles['feed__item-readmore']} to={edge.node.fields.slug}>Read</Link>- feed__item-description のスタイルのタグを、pタグからLinkタグに置き換える。
- 置き換えたLinkタグに、 to= で、Read と同じリンク先をコピペで指定する。
<Link className={styles['feed__item-description']} to={edge.node.fields.slug}>{edge.node.frontmatter.description}</Link>
<Link className={styles['feed__item-readmore']} to={edge.node.fields.slug}>Read</Link>そうすると、タップして記事詳細画面に遷移することを確認できる。
次に、見た目のデザインを修正していく。
Feed.module.scss の修正
上にあるタイトルと同様の見た目にしていく。 (文字色は黒色。また、マウスが上にのると、黒い下線が表示されるデザイン)
修正場所
Feed.module.sccs
→ .feed → item → description
修正内容
&-description {
font-size: $typographic-base-font-size;
@include line-height(1);
@include margin-bottom(.75);
}↓
&-description {
font-size: $typographic-base-font-size;
@include line-height(1);
@include margin-bottom(.75);
color: $color-base;
&:hover,
&:focus {
color: $color-base;
border-bottom: 1px solid $color-base;
}
}最後に、Feed.jsに戻って、ReadのLinkタグを削除して非表示にして完了。
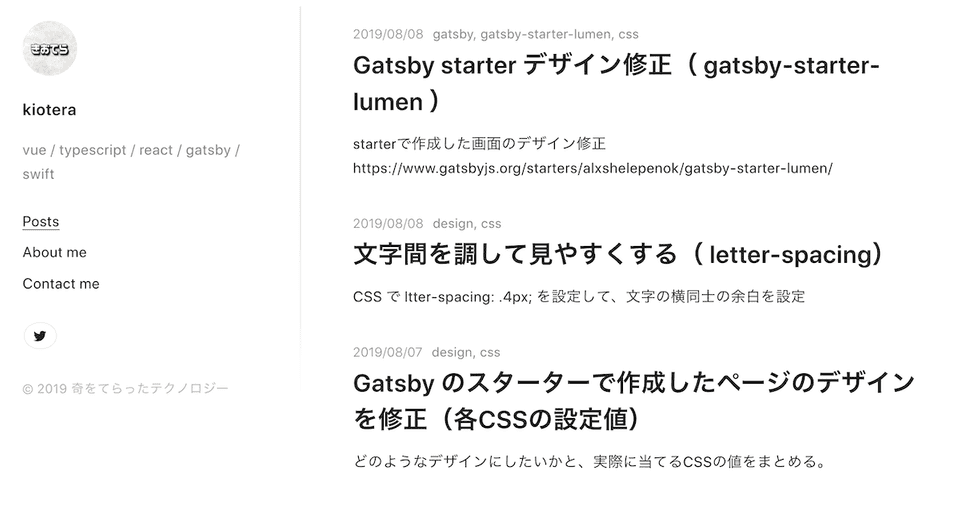
全部の対応を終えて
↓
色味がなくなってシンプル(?)になった。
対応内容としては、cssファイルちょこっといじったのと、ReactのLinkタグ(コンポーネント)に張り替えたぐらいで大したことはしてないので、Gatsbyの学習という観点では、大して得るものはなかった。
もうちょっと、コンポーネントいじるような修正をしていきたい。
現状、タイトルと説明文が、別れていてそれぞれリンクタグがついている状態なので、ひとつのコンポーネントにまとめる、をやっていこうかな、というところ。
ローカルサーバーで、修正したデザインがすぐに反映されて確認できるのは便利。
ハマったことといえば、 NetlifyCMSで記事にしながら、コード修正しつつ、適宜、Deployしつつやってると、NetlifyのBuildの待ち時間と、ロケールの実装差分が発生して、git pull しわすれて、git 関連のエラーでなんどかハマったぐらい。