やりたいこと
- タイトルか説明文のどちらかにマウスが当たると、タイトルと説明文をハイライト(灰色)するようにしたい
対応前

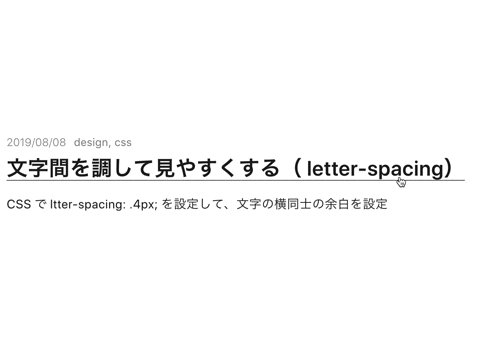
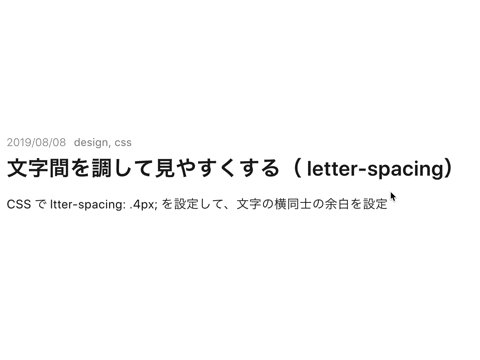
対応後

やること
- タイトルと説明文をひとつのdivタグで囲む
- contentに対して、cssでホバー時に、文字を灰色にするよう実装
- 遷移先のリンクは同じなので、Linkタグで、タイトルと説明文を囲む
1. タイトルと説明文をひとつのdivタグで囲む
Feed.js
<div className={styles['feed__item-content']}> 2. contentに対して、cssでホバー時に、文字を灰色にするよう実装
Feed.module.scss
.feed {
&__item {
&-content { // こいつを追加
&:hover,
&:focus {
.feed__item-content-title, // タイトルをセレクタとして指定
.feed__item-content-description { // 説明文をセレクタとして指定
color: $color-gray; // 灰色になるよう指定
}
}
&-title { // contentの内側に移動させた
font-size: $typographic-base-font-size * 1.6875;
@include line-height(1.3);
@include margin-top(0);
padding: 0;
margin: 0;
color: #494949;/*文字色*/
background: none;
border-left: none;
border-bottom: none;
}
&-description { // contentの内側に移動させた
padding: 0;
margin-top: 5px;
margin-bottom: 5px;
font-size: $typographic-base-font-size;
@include line-height(1);
color: $color-base;
}
}3. 遷移先のリンクは同じなので、Linkタグで、タイトルと説明文を囲む
Feed.js
<div className={styles['feed__item-content']}>
<Link to={edge.node.fields.slug}>
<h2 className={styles['feed__item-content-title']}>
{edge.node.frontmatter.title}
</h2>
<p className={styles['feed__item-content-description']} to={edge.node.fields.slug}>{edge.node.frontmatter.description}</p>
</Link>
</div>