対応前後の差分
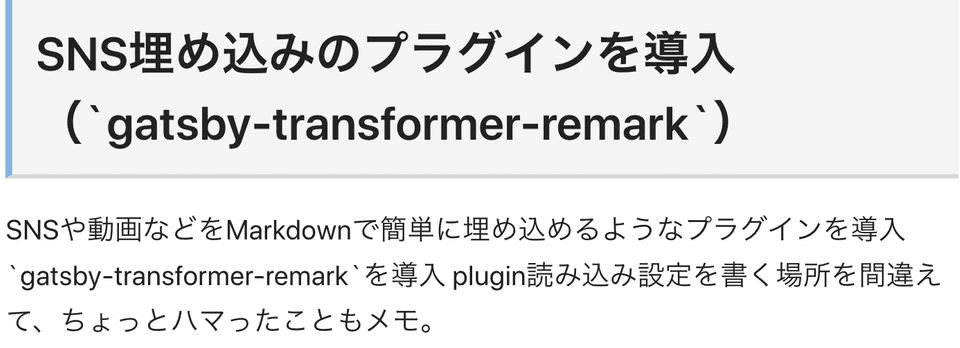
↓文字間未調整のキャプチャ
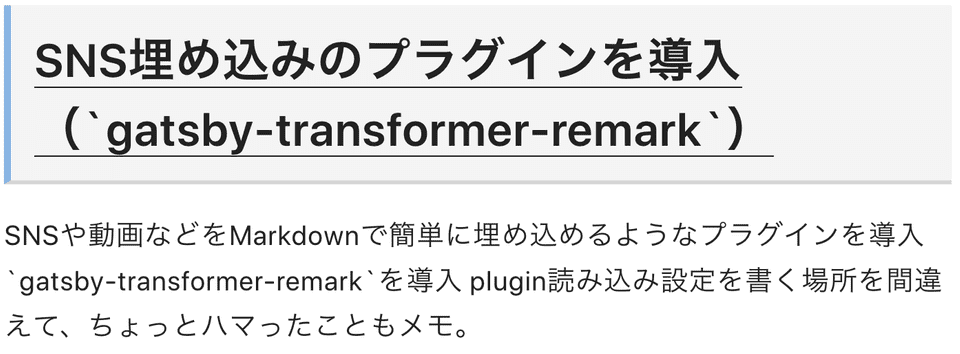
↓文字間を設定(.4px)したキャプチャ
文字が詰まった感じが無くなり、みやすくなった気がします!
日本語文字が読みづらい問題
gatsbyのstarterで作成したので、英語文章での見た目でデザイン調整されているので、日本語だと文字が若干窮屈に感じる。
文字間を調整する
CSS の letter-spacing: .4px; を設定して、文字の横同士の余白を設定
どのタグに設定するか
pタグだけに設定しようと思っていが、文章全体に設定する方針で良さそうなので、bodyタグに設定する。
body {
letter-spacing: .4px;
}
自分の使ったGatsbyスターターの場合、 _generic.scss ファイルにbodyの設定がすでにあったので、そこに追加する形で修正しました。やってみて
ほんのちょっとした設定で、個人的に圧倒的に見やすくなった気がするので、満足感が高い。 ネット検索していて、文字が窮屈に感じて見づらい時がたまにあるので、文字感を調整するchromeExtensionとか作ったら、捗りそう?
余談
Chromeの拡張機能は、なんか意図しない挙動でユーザー情報盗む系のものがある印象なので、圧倒的に信頼できる拡張機能以外入れたくない。。。
むやみに拡張機能を入れないようにする。