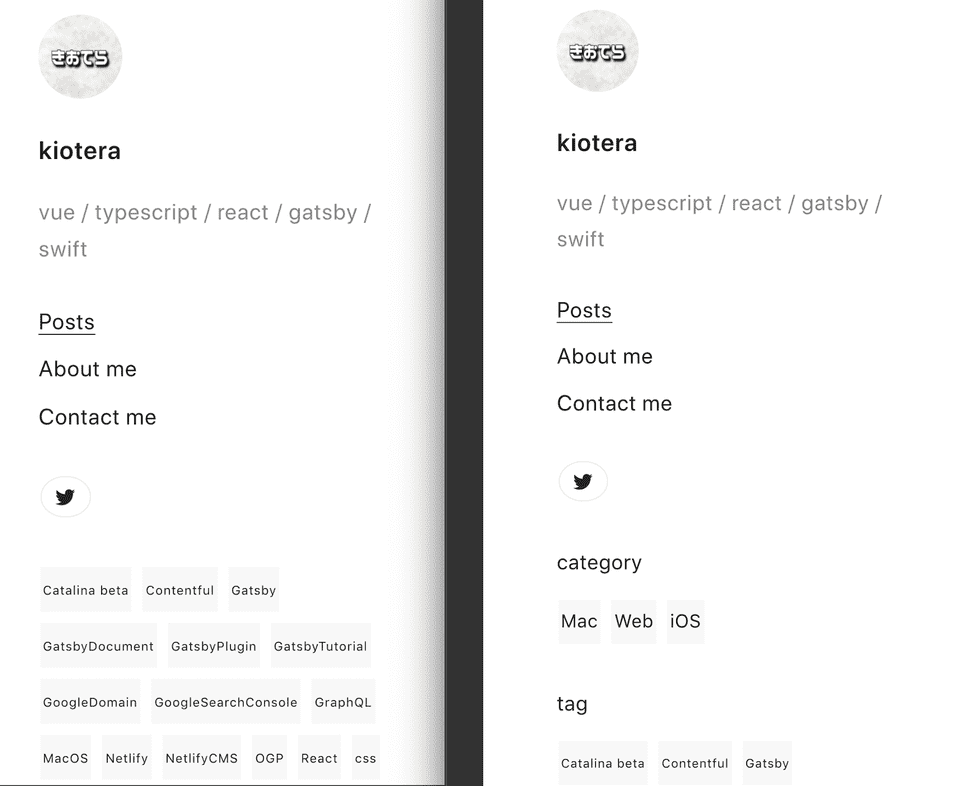
対応前後の差分
画像右側のように変更する。
作成したファイル
- index.js
- CategoryList.js
- CategoryList.module.scss
※上記は、前回タグ用のコンポーネントを作成して、主に名前だけ修正してコピペ。
Sidebar.jsの修正
作成したCategoryListコンポーネントを差し込んで完了。
<div className={styles['sidebar']}>
<div className={styles['sidebar__inner']}>
<Author author={author} isIndex={isIndex} />
<Menu menu={menu} />
<Contacts contacts={author.contacts} />
<p className={styles['sidebar__inner-category']}>category</p>
<CategoryList />
<p className={styles['sidebar__inner-tag']}>tag</p>
<TagList />
<Copyright copyright={copyright} />
</div>
</div>