Reactの初歩的エラー集
コンポーネントのreturnする際に、複数のタグを返してしまいエラー
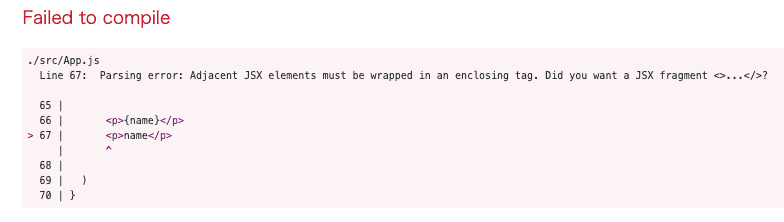
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>…</>?
const HogeConponent = () => {
// これはエラー
return(
<h1>タイトル</h1>
<p>こんにちは</p>
)
}const HogeConponent = () => {
return(
<div>
<h1>タイトル</h1>
<p>こんにちは</p>
</div>
)
}prop の渡し方によるエラー
Objects are not valid as a React child (found: object with keys {name}). If you meant to render a collection of children, use an array instead.
propを直接命名して使う場合に、{} で囲まずエラー
const HogeComponent = (name) => {
return(
<p> {name} </p> // ← エラーとなる。name.nameならOK.(nameがpropなので、prop.nameという扱い)
)
}const HogeComponent = (name) => {
の propのnameを {} で囲って対応 ↓
const HogeComponent = ({name}) => {コンポーネントのレンダリング部分(returnの内側)で、if文書いてエラー
Parsing error: Unexpected token
表示する内容を分岐させたい場合に、if文でreturnする jsx をかき分けるときに、return内で書いちゃってエラー。
const HogeComponent = (name) => {
return(
if (name.length === 0) {
<p> 名無しさんさん、ようこそ</p>
} else {
<p> {name}さん、ようこそ </p>
}
)
}正しくは、以下のようにreturn上層でif分岐
const HogeComponent = (name) => {
if (name.length === 0) {
return <p> 名無しさんさん、ようこそ</p>
} else {
return <p> {name}さん、ようこそ </p>
}
}<button>の onClick属性に、useStateのセッターを指定してエラー
Too many re-renders. React limits the number of renders to prevent an infinite loop.
以下の仕組みで無限ループとなりエラー
1 初期描画時に<button>のonClickに指定したセッターが呼ばれる
->
2 セッターが呼ばれて、値が更新される。そのため、再描画処理が走る。
->
3 また、1の<button>の描画が走り、以降、無限ループ…
const [count, setCount] = useState(0)
// 無限ループのエラー!
<button onClick={ setCount(count + 1) }>ボタン</button>
// 対応方法 1(関数を返すように () => を使って、その場でセッター呼ぶ)
<button onClick={ () => setCount(count + 1) }>ボタン</button>
// 対応方法 2(外部にセッター呼ぶ関数を定義して、その関数を設定する)
<button onClick={ countUpMethod }>ボタン</button>
// 対応方法 2 の関数
const countUpMethod = () => {
setCount( count + 1 )
}JavaScriptの配列操作
配列をごにょごにょ操作したいときに、一発で解決する高機能なAPIがない。。。
JavaScriptの配列操作は、forEachで回して別の配列に格納していく、ということで対処していたけど、forEach以外で、配列操作する処理や、便利な配列操作をまとめたい。
ループさせて値を加工したい → map()
const numArray = [0, 1, 2, 3]
const result = numArray.map( num => num + 10)
// ↓ result の中身
// [10, 11, 12, 13]指定した条件に合うものを、すべて取り出す → filter()
const words = ['hoge', 'hogehoge', 'huga', 'hugahuga'];
const result = words.filter(word => word.length > 6);
// resultの中身
// ["hogehoge", "hugahuga"]指定した要素を取得(※最初の1件だけ) → find()
該当した最初の要素しか取得できない
そのため、ユニークなIDなどで検索する用途で使うのがよさそう
const numbers = [10, 20, 30, 40, 10];
const found = numbers.find(element => element === 10);
// 先頭にある 10 のみHitして取り出されている状態。
console.log(found);
// 10指定した要素の位置(index)を取得したい → indexOf()
ある場合、見つかったindexの位置が返ってくる( ※0以上の値 )
ない場合、 -1 が返ってくる\
cosnt fruits = ['apple', 'banana', 'orange', 'orange', 'orange']
console.log(fruits.indexOf('apple'))
// 0
console.log(fruits.indexOf('banana'))
// 1
// 複数あった場合、最初にみつかった要素のindexだけ返却される
console.log(fruits.indexOf('orange'))
// 2
// なかった場合
console.log(fruits.indexOf('いちご'))
// -1
// ※配列に該当要素が見つからない場合は、-1を返す指定した要素が含まれているか(※true / false を返却) → includes()
※ECMAScript 2016 (ECMA-262) 以上のversionで利用可能
cosnt fruits = ['apple', 'banana', 'orange', 'orange', 'orange']
console.log(fruits.includes('apple'))
// true
console.log(fruits.includes('いちご'));
// false値を追加した新規配列を返却 → concat()
useState()を使った配列を更新する際に、重宝する。
(Stateで管理している変数は直接変更できないため)
元の配列に影響はなく、値が追加されたあとの新規の配列が返ってくるので使いやすい。
const array = [ 1, 2 ]
const result = array.concat(3)
console.log(result)
// [ 1, 2, 3 ]
// arrayは元のままで、影響なし
consolo.log(array)
// [ 1, 2 ]