状態
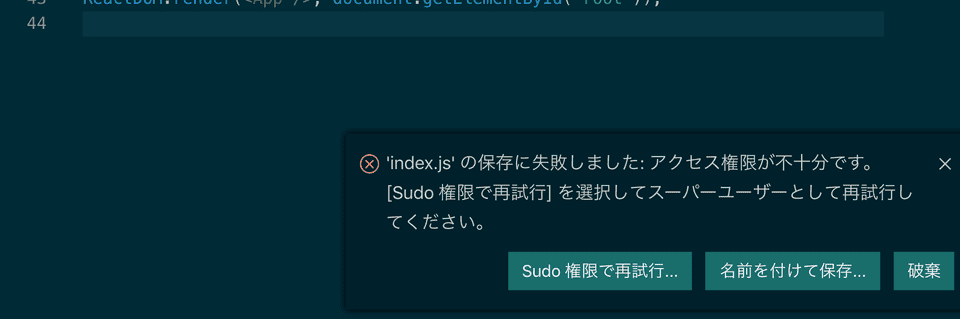
ファイルを修正して保存しようとするたびに、上記のアラートが出て来る状態。
その都度「Sudo権限で再実行」ボタンを押してパスワード入力すれば、保存できる。
が、面倒くさい。。。
ので、対応する。
原因
編集していたファイルの「オーナー権限(読み書き権限)が、root(System)になっていた」のが原因。
testフォルダの「オーナー権限」をログインしているアカウントに切り替えて対応する。
対応
やることは単純で、以下の2点
- ログイン中のアカウントで、該当フォルダの「アクセス権限」(読み/書き)を設定
- フォルダ配下のすべてのファイルに同様の変更を一括で設定する
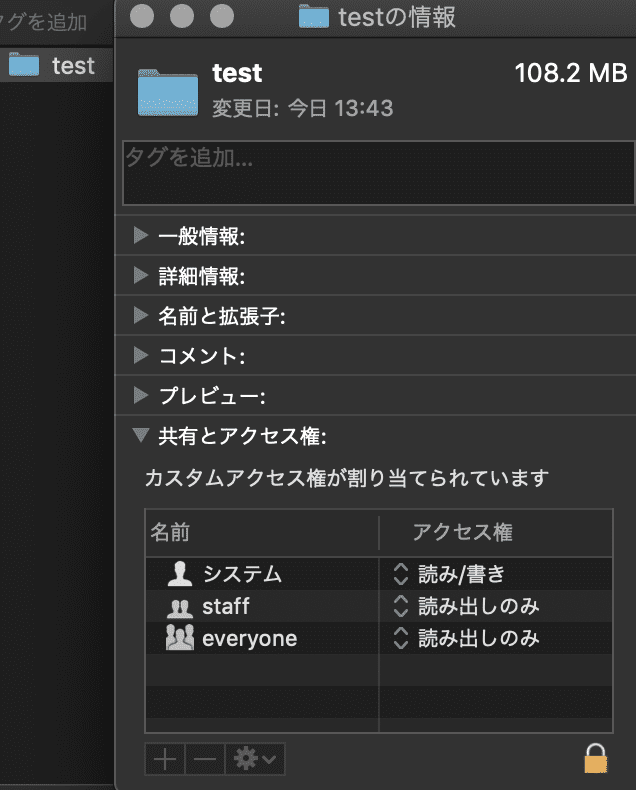
まず、該当フォルダを右クリックして「情報を見る」をクリックし、
以下のアクセス権の情報がみれるウィンドウを表示する。
つぎに、右下「鍵マーク」をタップしてから、左側の「+マーク」で ログイン中のユーザー(自分) を追加。(アクセス権は、「読み/書き」を設定する)
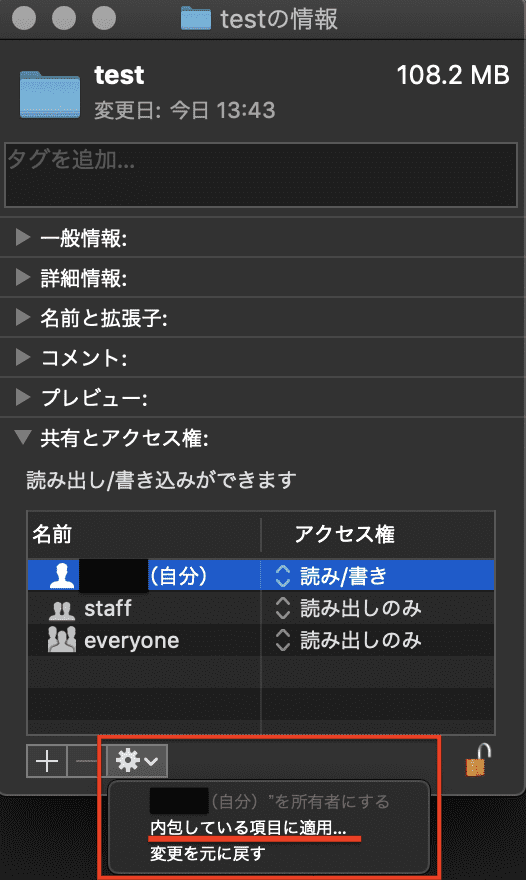
つぎに、「歯車マーク」タップして、「所有権を自分にする」をクリック そうすると、「Sysytem」を「ー マーク」で削除できるようになるので、気になるのであれば削除する。
最後に、フォルダ内の全ファイルに同様の変更を適用するため、「内包している項目に適用」をタップ
最後に、鍵マーク閉じて、完了。
以上で、VSCodeで変更をすぐに保存できるようになる。
余談1
そもそもなんで、該当ファイルのオーナー権限がroot(System)になっていたかと言うと、
reactのアプリ作成する以下のコマンドで、アプリ(関連ファイル)作成したため。
$ npx create-react-app test
上記コマンドで作成したtestフォルダ内の全ファイルの権限がroot になる模様。
今回始めて、上記のコマンド叩いてReactアプリ作成しました。
コマンド叩いてファイル郡作成する作業(gatsbyとかrailsとか)は、いろいろ経験してて、 なんで今回、作成されたファイルのオーナー権限がログイン中のアカウントではなくて、 Systemになったのか、までは調べきれてない。
あ、sudo を頭につけたからかも??
$ npx create-react-app
じゃなくて、正確には
$ sudo npx create-react-app
でも、railsとかgatsbyでも sudo つけてた気がするけど、ん?
余談2
権限変えるコマンド何だっけ、ちょもど(chomod)だっけ、ちょまど(chomd)※ だっけ?状態だったので、調べないと使い方わかんないし、いまプログラミング作業したいからこのままやっちゃえ、というだめな怠惰さ(?)があり、10回ぐらいは、保存時にパスワードて入力する作業に耐えていた。 10回超えるとちょっと流石に面倒だ、となって、調べて対応した次第。
余談3
※正しくはchmod(チェンジ・モード)
chmod の呼び方についての調査記事
https://www.jus.or.jp/kenkyukai/kansai/tanteidan/1993apr/yomikata.html
おぉ、1993年の4月の記事?っぽい。
なんかお宝発掘した気分で、得した気分。ありがたや。
肝心の呼び方だけど、ちょまどではなかった()
チェンジモードの略か。
それでも、ちょもどと呼ぶ人は若干いるのか。かなりマイナーな呼び方っぽいが。
普段、プログラマーとして働いていても、なかなか口頭で「chmod」を口にする機会がないので、間違った(?)というかズレたままっだったぽい。
他にも、コマンドの呼び方関連で、世間とのズレがと色々ありそう…
余談4
chmodを、ちょまどと呼んでいたわけですが(そもそも、chmodもchomdと誤解していたのであれですが、、、)、
昔、某ちょまどさんという方がいることをネットで知ったときに、「へぇ〜、あのコマンド好きなのかぁ、おしゃれだなぁ〜」とか勝手に思っていたのですが、
名前の由来は「あのコマンド」ではなく「本名」(?)から来ているようなことを後から気づいて、
「あ、さすがにあのコマンドではなかったか」と思ったのを思い出した。
対応内容を書くよりも、先に「余談」が出来上がってしまった。。。
余談のほうが、スラスラ書けてしまう。